How To Add An Admin Menu Item With Sub Menu Items

If you’re in the business of making plugins, you’ll eventually run into an instance where you want a place for people to be able to configure settings for that plugin.
Yesterday, I was dreaming up a new plugin idea that is significantly more complicated than the ones I have published so far on this blog. There’s a lot I want people to be able to change and edit on their own through some sort of settings page.
So, I sought out how to add a page like this for my plugin.
It turns out, it’s very easy!
A WordPress menu page is any page that’s in the backend that gets its own menu item in the left sidebar menu. You can put anything you want on this page. The menu item itself can get any text and icon. You can set any link/slug you want. That slug become a unique identifier used throughout for other things too so keep that in mind.
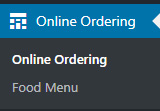
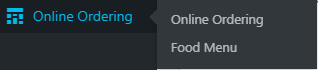
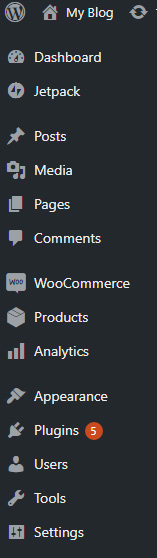
When I talk about the WordPress admin menu, I mean the gray bar on the left of the backend after you’ve logged in. Here’s what it looks like:

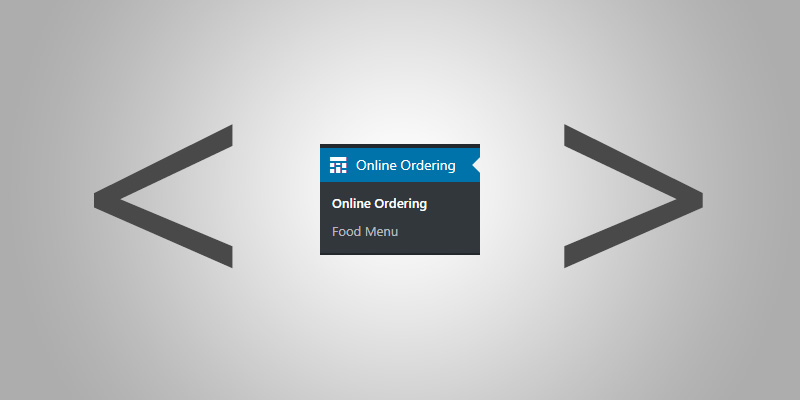
The goal is to add a new link option in there with it’s own submenu item too. To do this, you’ll need to add a little bit of code to your theme’s functions.php file.
function my_admin_menu() {
add_menu_page( __( 'Online Food Ordering Settings', 'localized_textdomain' ), __( 'Online Ordering', 'localized_textdomain' ), 'manage_options', 'new_admin_settings', 'main_settings_page', 'dashicons-schedule', 99);
add_submenu_page( 'new_admin_settings', __( 'Food Menu', 'localized_textdomain' ), __( 'Food Menu', 'localized_textdomain' ),'manage_options', 'food-menu', 'food_menu', 1);
}
add_action( 'admin_menu', 'my_admin_menu' );
function main_settings_page() {
//function that shows stuff on the main page
}
function food_menu(){
//function that shows stuff on the submenu item
}
This code results in this output in the WordPress admin menu: