How To Add Settings Options To WooCommerce Product Data Section

While WooCommerce is awesome out of the box, I find that I frequently need to make it better! I’ve used many many techniques to do that, which are too numerous to list all of them here, but one of the best has been to add settings and options right into the individual product data backend settings panel. I’m not even sure what to call that area… product data panel? product data settings box? product data meta box?
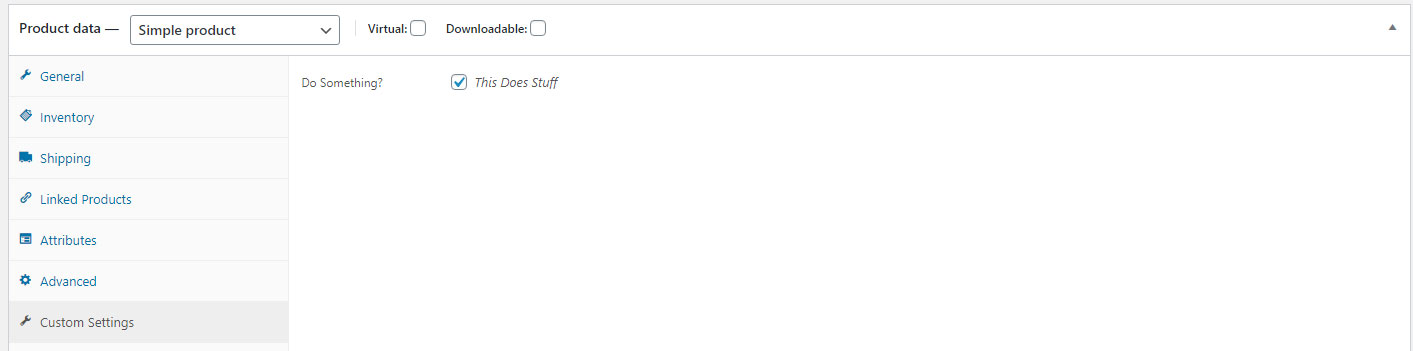
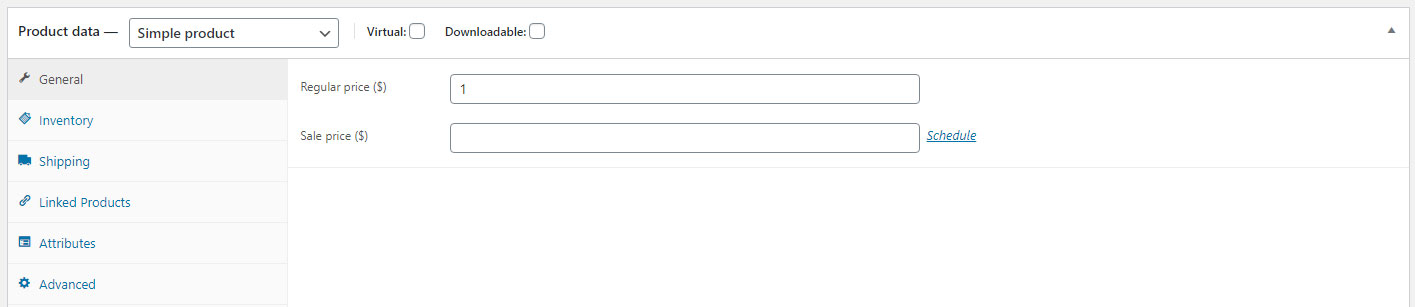
In the backend where you manage a product, there’s a settings box titled “Product Data” where you set the info for the product like price, inventory, etc. It’s probably easier to just show you what I’m talking about.

So, what if I want to add a new tab and settings to the product data settings box in WooCommerce? I had some trouble trying to find the code that would allow me to do this. When I searched for things like Woocommerce settings, it was telling me how to add a tab to the main settings area of WooCommerce and not the products themselves. Hopefully, this is what you’re looking for.
Why you might need to add settings to the product data box:
If you’re like me, you’ll want to make any plugin or theme customizations to WooCommerce as easy as possible for whomever you’re making it for. I wouldn’t want to bury settings in a place that would be hard to find – like a global settings area. I want to have them show in a new tab in the product data settings box.
The users will already be there when they manage the product, so it just makes sense to have other settings there to make it easier.
How to add settings and tabs to the product data box
You’ll need to add 1 filter and 2 actions to your code. The first filter will add the tab to the product data list of tabs. You can even set the order for where in the list it should show.
The 2 actions will add content to your new tab and also save any settings you want.
Here’s the code:
// add tab to product options add_filter( 'woocommerce_product_data_tabs', 'add_custom_settings_tab', 0 ); // add the fields add_action( 'woocommerce_product_data_panels', 'add_custom_settings_content', 0 ); // Save the custom fields add_action( 'woocommerce_process_product_meta', 'save_custom_settings', 0 );
You’ll need to add the callback function for the filter. This simply adds the tab info into the main tab array for the product data tabs section panels.
public function add_custom_settings_tab ( $tabs ){
$tabs['manage_zipcodes'] = array(
'label' => 'Custom Settings', // The name of your tab
'target' => 'custom_settings_panel', // Identifies the content panel so it knows which to show when you click
'class' => array( 'custom_class', 'show_if_simple', 'show_if_variable' ), // Class for your panel tab - helps hide/show depending on product type
'priority' => 80, // Where your panel will appear. By default, 70 is last item
);
return $tabs;
}
Now, you’ll need to add the content for that tab. You can put anything in here – literally anything. WordPress and WooCommerce do have helper functions for form inputs, but everything else is up to you. To get the format to be the same as other tabs, use the table that the other tabs use.
function add_custom_settings_content ( $tabs ){
?>
<div id=’custom_settings_panel’ class=’panel woocommerce_options_panel’>
<div class=”options_group”>
<?PHP
woocommerce_wp_checkbox(
array(
‘id’ => ‘checkbox_id’,
‘label’ => ‘Do Something?’,
‘description’ => ‘This Does Stuff’
)
);
?>
</div>
</div>
<?php
}
And once your user has filled out the settings, you want it to save when they hit the publish or update button for the product.
function save_custom_settings( $post_id ) {
$product = wc_get_product( $post_id );
//checkbox
$checkbox = isset( $_POST['checkbox_id'] ) ? 'yes' : 'no';
$product->update_meta_data( 'checkbox_id', $checkbox );
$product->save();
}
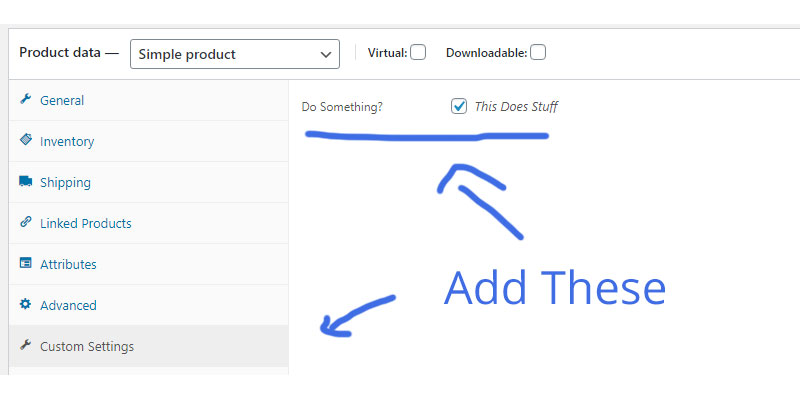
And all this will get you this: