LiteSpeed Cache Server & Plugin Review – 2020

In starting this website (nerdywp.com), I wanted to make sure that I had the fastest possible server + WordPress instal possible. I’ve used many WordPress side solutions that make WordPress itself faster, which usually do great job.
I’ve seen plugins drop website load times from 10+ seconds down to 2 seconds.
I wrote another post about WP Rocket – one of my favorites!
Speed is an important factor for many reasons – I’ll get into that later in this review of Litespeed. There’s also the factor of me being a huge nerd and wanting to try new techie things.
I really enjoy using Digital Ocean for my hosting, but it’s not hosting meant for the everyday person. It’s best if you have a technical background and are comfortable working in the command line.
I noticed that Digital Ocean offered a preconfigured Litespeed + WordPress server in their marketplace and I wanted to try it.
You’re now viewing this website on that server!
Are you like me?
If you’re like me – a nerd who likes to learn about new or new to them technologies, then this is a guide for you!
I knew nothing about Litespeed – I still don’t know very much, but I know enough to advocate for using it. I was just curious about trying it out.
I had no expectations, but then I was very pleasantly surprised by how well it works.
Presently, I’ve only seen Litespeed available for cloud hosting. I think some shared hosts use it but this article doesn’t touch shared hosting. You can use Digital Ocean like I did or you can set it up on any server you control.
So, this is definitely for someone who is confident in working with a server and has access to tools to use the command line of a Linux server.
You should also be someone who wants to start a WordPress website and is concerned about getting the best optimization you can out of it. I know that a website that runs on a server should be optimized, but an optimized server will also help.
Squeezing the most out of what you have is awesome.
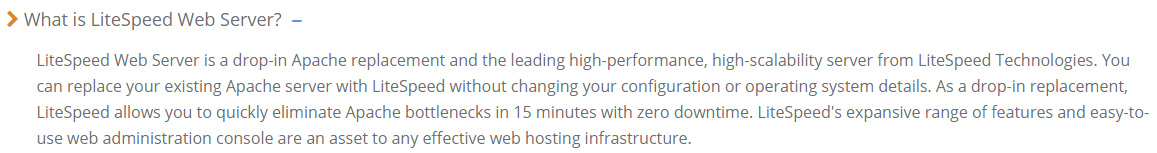
What is Litespeed?
Litespeed is a replacement for Apache software that runs on a Linux server. Normally, Apache is the go to for website software and it powers a large portion of the websites on the internet.
This is the first website I’ve made that does not use Apache.
Litespeed is a free piece of software that you can install onto a Linux server to better optimize it. Here’s what Litespeed says:

In layman’s terms, it’s some software that makes your server run much much better than the standard possibilities.
What is it when combined with WordPress?
So, this is the best part. Not only does Litespeed optimize the server, there’s also a plugin that connects to the server stuff and optimizes WordPress at the same time!
It’s 2 in one! And it’s all FREE!
It’s a 2-in-1 package and I don’t think you can get any better than this aside from manually coding something yourself. Which is definitely not better in the short run.
The best time for Litespeed + WordPress
It’s almost always best to go for a website that will load quickly.
Studies have suggested that large portions of your potential customers will leave your website if it takes more than 2-3 seconds to load.
No one wants that.
It’s also important for SEO. One of Google’s ranking factors is the load speed of the website.
Even if SEO is not a factor in your website, the purpose of making a site is so that people can access it. At the very least, you would want a fast website just for them.
And if you’re like, you’d want to use it because it’s cool! It’s a new toy to play with. The plugin has so many options to test out and optimize so that you can get the most out of it.
Here’s why it’s better
Like WP Rocket, Litespeed + WordPress’ goal is to make your website faster. Litespeed, is different in that it also optimizes your server.
WP Rocket is WordPress only and isn’t able to touch server stuff because it’s a plugin and not server software.
Eventhough WP Rocket is amazing, it just can’t compete with something that takes advantage of 100% of the server.
If you’re someone who has no knowledge of servers or how to set one up, WP Rocket is still the way to go for you.
The plugin that Litespeed offers does exactly the same things as WP Rocket but also ties that in to the software on the server, which makes it a full and complete way at looking at optimization a website.
The settings that work for us
Using Litespeed on Digital Ocean requires very little setup. Once your server is live and you login to the command prompt, you’re asked only a few general questions and also asked if you want an SSL from Let’s Encrypt, which is an obvious yes.
Once that is finished, you can login to your WordPress dashboard and work on the plugin that comes automatically installed.

There’s a lot of settings here.
It’s very similar to WP Rocket, so if you’ve used that, you’ll understand what’s going on. But if this is new to you, you might get a little lost at first. I’ll try to keep it simple.
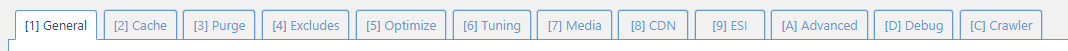
The numbers of the list below correspond to the numbers of the tabs in the settings. Below is a picture of those tabs just to make it easier and to make a historical note if they change the plugin.

1) General
For us, we kept everything in here as it was. During development of the site, we did keep the cache disabled so that we could see changes immediately.
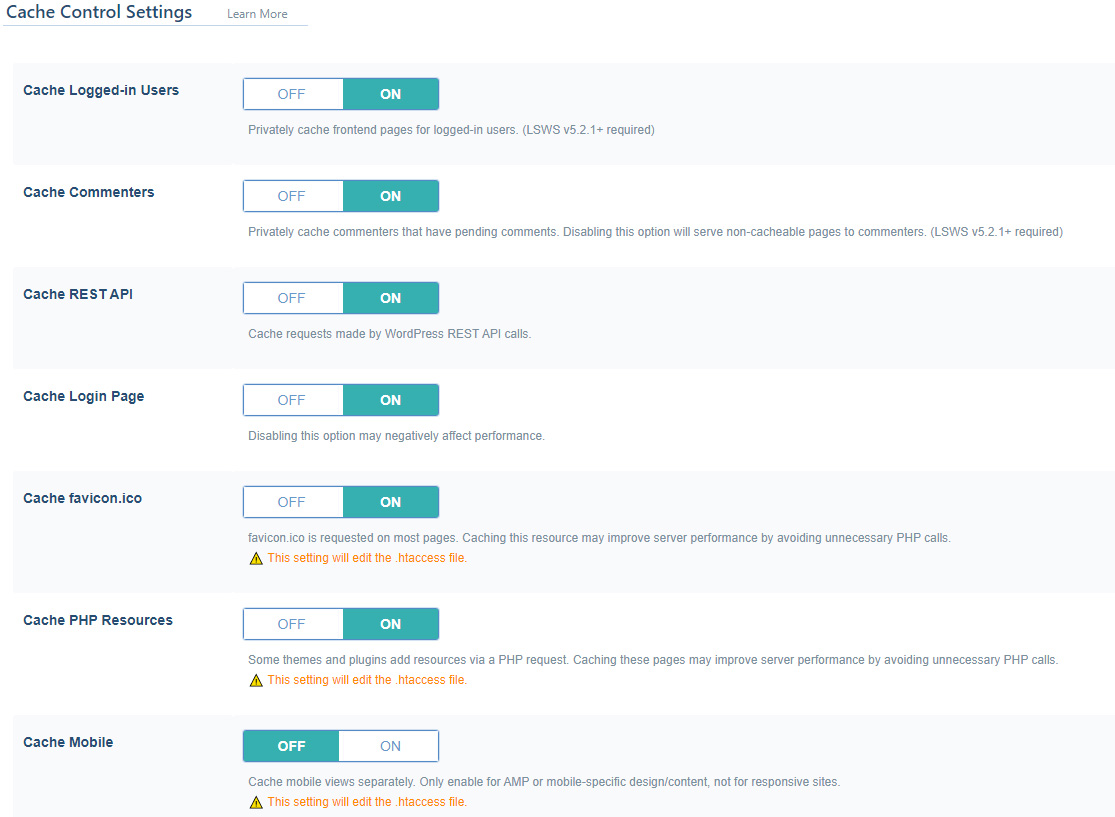
2) Cache
We keep everything on except for the mobile cache. Mobile cache is meant for websites that have a separate site for responsiveness. If it’s just a responsive site that uses the same stylesheets, keep this off.
“Private Cached URIs” and “Drop Query String” are kept empty.

3) Purge
We kept this section the default.
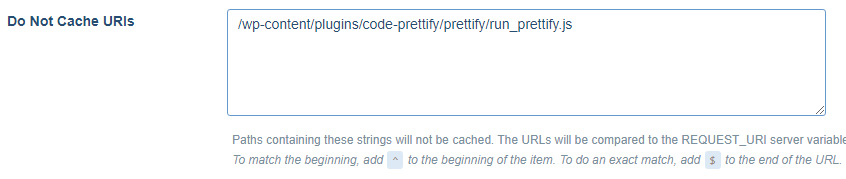
4) Excludes
This section can be important for the next tabs. We used this section to tell this plugin to not cache anything that was causing problems. For us, the plugin that styles our code snippets in articles had a javascript file that wouldn’t minify correctly.
Finding which code was causing problems took a bit of detective work and was found by actually looking through code to see what code was causing problems and which file it was from.

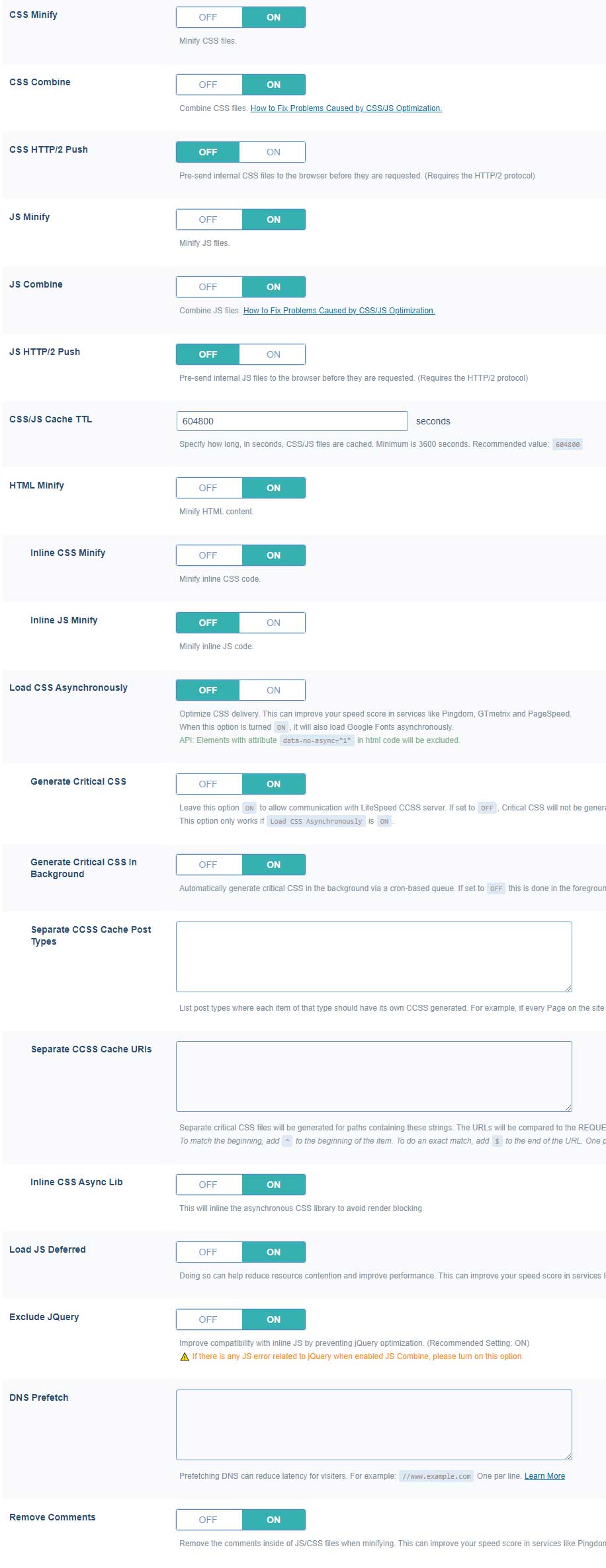
5) Optimize
This is where we made significant changes. Mostly to minification and combining of files.
Minify – removes whitespace and unnecessary characters that would make the file larger than it needs to be.
Combine – combines files into 1 master file. This reduces the amount of calls needed to a server and reduces strain on the server.
Load JS Deferred – this moves your javascript to the bottom of the page. Javascript can prevent the page from loading if it does not load itself. So, it’s best to load these last to prevent that from happening.

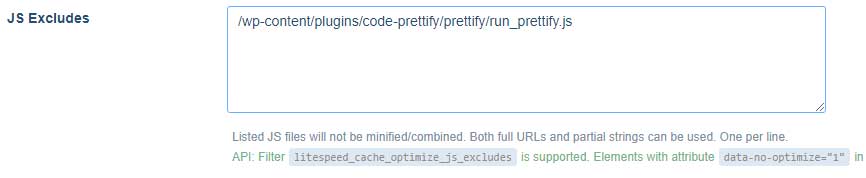
6) Tuning
This is where you can fine tune some things. We kept most of these settings at the default.
We did add our problem javascript file again to be excluded in the cache. We made sure Google Fonts are asynchronously loaded to prevent the page from waiting for them to load.

The Rest
Tabs 7, 8, 9, D, C were all left at default settings.