WP Rocket Plugin Review – 2020

What a game changer this plugin was for me.
WP Rocket is one of those plugins that takes a super complicated thing and makes it look so simple. They really did a great job with it.
What is WP Rocket
WP Rocket is a plugin for WordPress that speeds up your website via caching and a few other things. Their tagline is “Make WordPress Load Fast
in a Few Clicks”, which is totally true.
From using it on hundreds of client websites, I can truly say it does work. It does speed up WordPress websites like no other cache plugin we’ve used.
Why Use WP Rocket
There’s really 2 questions here – why use this one and not a different one and why do I need to speed up my website?
Here’s why you should use WP Rocket over other competitors.
I understand that it’s not a free plugin. There are free ones that do a decent enough job that you might not notice the differences. The main reason, for me, is that they are the experts in this field and have used industry best practices to ensure everything is up to date.
Here’s some features that are super awesome that I like about it:
- The admin backend is super simple. You can literally have this running and working by just activating the plugin. The additional options are clearly explained.
- They’re constantly making it better. I don’t mean they just add new features (they do that too). But they actively make it easier and better to use. The admin interface has had 3 design overhauls since we’ve used it and it’s beautiful.
- Combining CSS & JS is a tricky thing. In earlier versions, this didn’t work correctly, but now it does! It’s so cool how they do it – I’m totally nerding out about how well it was implemented.
- It’s coded with other plugins and services in mind. For example, WP Engine, who is a hosting provider for WordPress, has a cache system of their own but WP Rocket worked with them to integrate the 2 systems. Works flawlessly!
Why do I need to speed up my website?
Well, I think that’s a pretty easy one to answer. A large portion of your visitors will leave your website if it takes longer than 2-3 seconds to load. A slow loading time also hurts your SEO.
Those are 2 very bad things.
You could lose a lot of money by just having a slow website. No one wants that.
As to why a caching plugin can be an answer – well, one of the alternatives is to throw money at a host or server that is faster, thus increasing the load times of your website. For obvious reasons, this can get expensive, especially if you have a site that gets a lot of traffic.
A caching plugin will take what you have and optimize it so that it’s not hogging a lot of server resources, which would remove the need for a better server. There’s a lot that goes on in WordPress that isn’t exactly ideal – I frequently say that it’s, “Bloated”. There a lot of unnecessary things that just make it slower than a barebones website.
So, let WP Rocket do the heavy lifting in optimizing and you’ll have a fast website in just a few clicks!
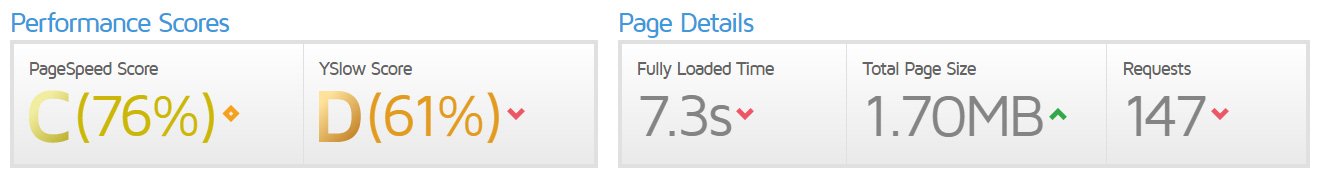
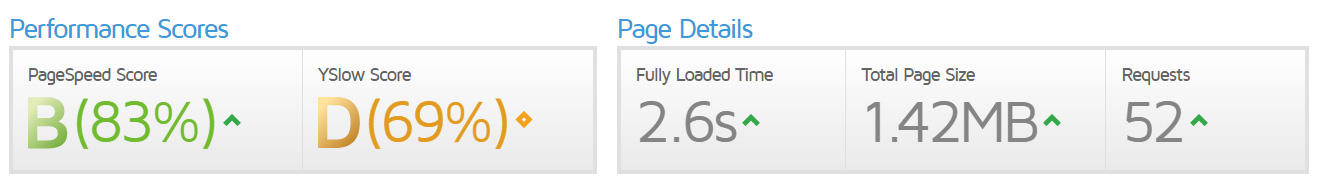
Let’s Do Some Testing!
For these speed tests, I used https://gtmetrix.com/, which is widely used as a benchmarking tool.
The Test was simple – run the speed test once with WP Rocket turned off. Then run it again with it on.
Before
 After
After

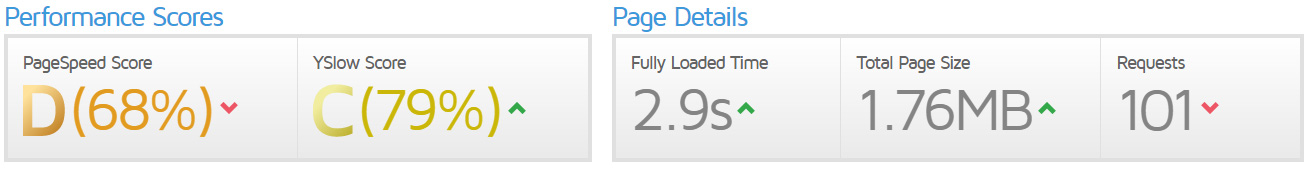
Before
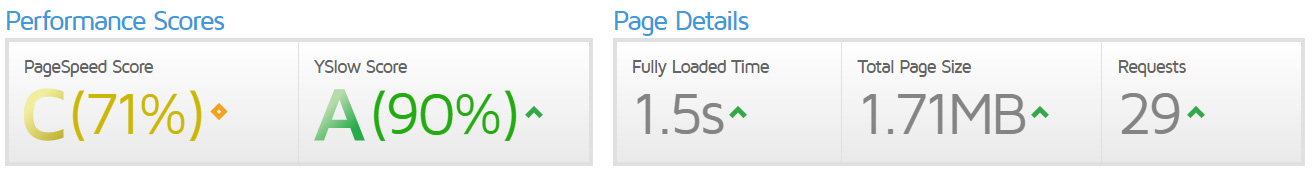
 After
After

The numbers speak for themselves. A quick configuration of the plugin showed a huge decrease in load times.
Our Typical Configuration
While this plugin is very easy to use, some of it can still be technobable for some. We’ve tested and used most of the features it offers and here’s the settings we use.
We’ve found these to be the best settings for WP Rocket, definitely let us know if we’ve missed something or if you have questions.
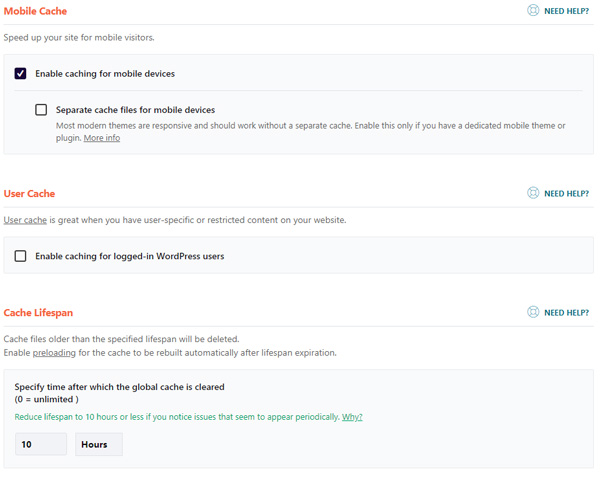
Under the cache tab

- We leave this section as is. By default, the only thing that should be checked is the “Enable caching for mobile devices”.
- The lifespan should stay at 10 hours.
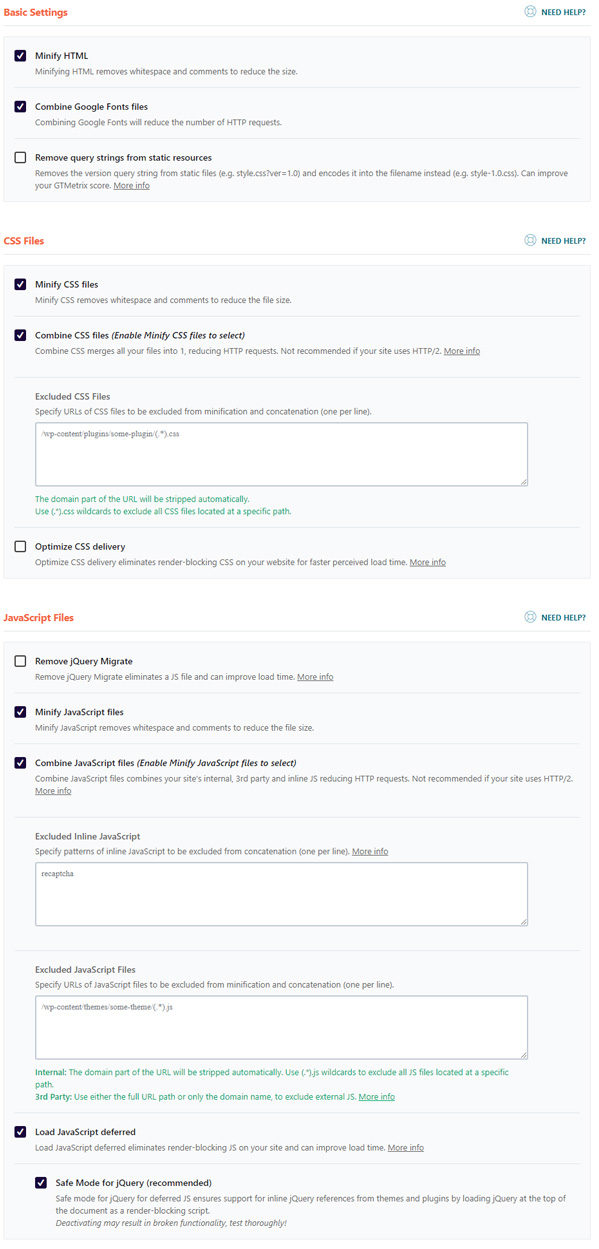
Under File Optimization tab

- Check minify HTML – This removes any blank spaces and line breaks. This reduces the filesize for your pages.
- Check combine Google font files – font files are large and slow down a website. By combining them, you reduce the amount of calls out to Google, which speeds things up.
- Check minify CSS – This removes any blank spaces and line breaks. This reduces the filesize for your pages. Be sure to test your website after doing this.
- Check combine CSS files – this makes all of your CSS files 1 file, which reduces the amount of files to load. Be sure to test your website after doing this.
- Check minify javascript – This reduces the filesize for your pages. Be sure to test your website after doing this.
- Check combine javascript files – this makes all of your JS files 1 file, which reduces the amount of files to load. Be sure to test your website after doing this.
- Check load javascript deferred – Many javascript files are placed at the top of your code by default in WordPress. The industry best practice is to put them at the bottom. This is because JS can prevent other parts of the page from loading.
- Keep safe mode for jQuery checked – lots of other JS requires this one so it’s best to keep it separate.
Under Preload tab
- We just keep “Activate Preloading” checked. This let gives you a button to force it to generate the cache files.
Under Heartbeat tab
The heartbeat is just a cool word for the scripts that run in the background of WordPress on a set interval. Most of the time, these rarely need to run, but they run a lot by default.
- Check Control Heartbeat
- Make sure the select boxes below are set to Reduce Activity
Is WP Rocket on the Nerdy WP website?
Lol, nope!
I’ll go over that in another article, but I used LiteSpeed on this one. In short, LiteSpeed isn’t just a plugin on WordPress – it’s also software on the server that gives you a true caching system. It can use other resources on the server instead of relying on only WordPress and PHP. And that makes it better for a nerd like me 🙂

