How To Fix Woocommerce Product Images Different Sizes

The other day, I was working on a client website that needed an e-commerce shop using WooCommerce. There are a bunch of things we need to make a shop fully functional for them. Usually, it’s just the basics of the products, prices, inventory, and photos.
Even getting this information from clients can be like pulling teeth 🙂
When clients do get us this info, we’re able to start really bringing the store to life. We’re able to visualize the products an the best way to display them on the WordPress/Woocommerce site.
Sometimes, because clients aren’t able to get a professional photographer or the photographer didn’t have “website photos” in mind when they took them, they can be many different sizes.
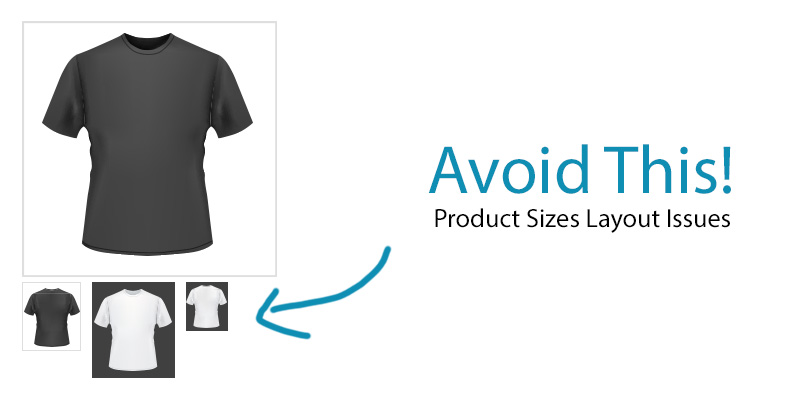
This is a problem because then we have to make them all the same size so that layouts aren’t messed up with images that are much taller than others, for example.
We all want that grid of product images to be perfect and having an image that’s not the right size will be a problem for your layout.
Woocommerce Product Images Different Sizes
If you have a shop and are struggling with formating issues due to different product image sizes in WooCommerce, this might help you!
And, I hate to say it, but there’s no easy fix for images that are different sizes. The right way to do it is to crop the images to the same size. Yes, all of them.
Cropping the images will make everything uniform throughout the website. Almost any other solution will be a bandaid and might bite you later.
If this isn’t possible for you to do, there are some other options you can try.
Other ways to fix product image sizes
Check your theme for product image size settings
Sometimes, but not all, your theme will have options to control images sizes within Woocommerce.
Use the customizer
Again, this doesn’t work everytime, but sometimes, the customer will allow you to put in specific width and heights for images. You can get to the customizer by going Appearance -> Customize -> WooCommerce.
Set custom image sizes
Woocommerce allows you to hook into the sizes of the product gallery. That’s the gallery of images below the main product image on a product page.
This allows you to set a width and height that the images must be. It also lets you tell it whether it should crop or not. I would suggest letting it crop so that things don’t get weird ( 0=dont crop | 1=crop). This code should be pasted into the functions.php file of your theme.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 100,
'height' => 100,
'crop' => 1,
);
});
What if nothing works?
Well, one thing will always work – crop the images using Photoshop or some other software.
In general, your theme and/or Woocommerce itself should handle sizing differences in product images. But if they don’t, you’ll have to try one of these options.
Feel free to reach out to us if you need help 🙂